
Was beinhaltet ein Responsive Design?
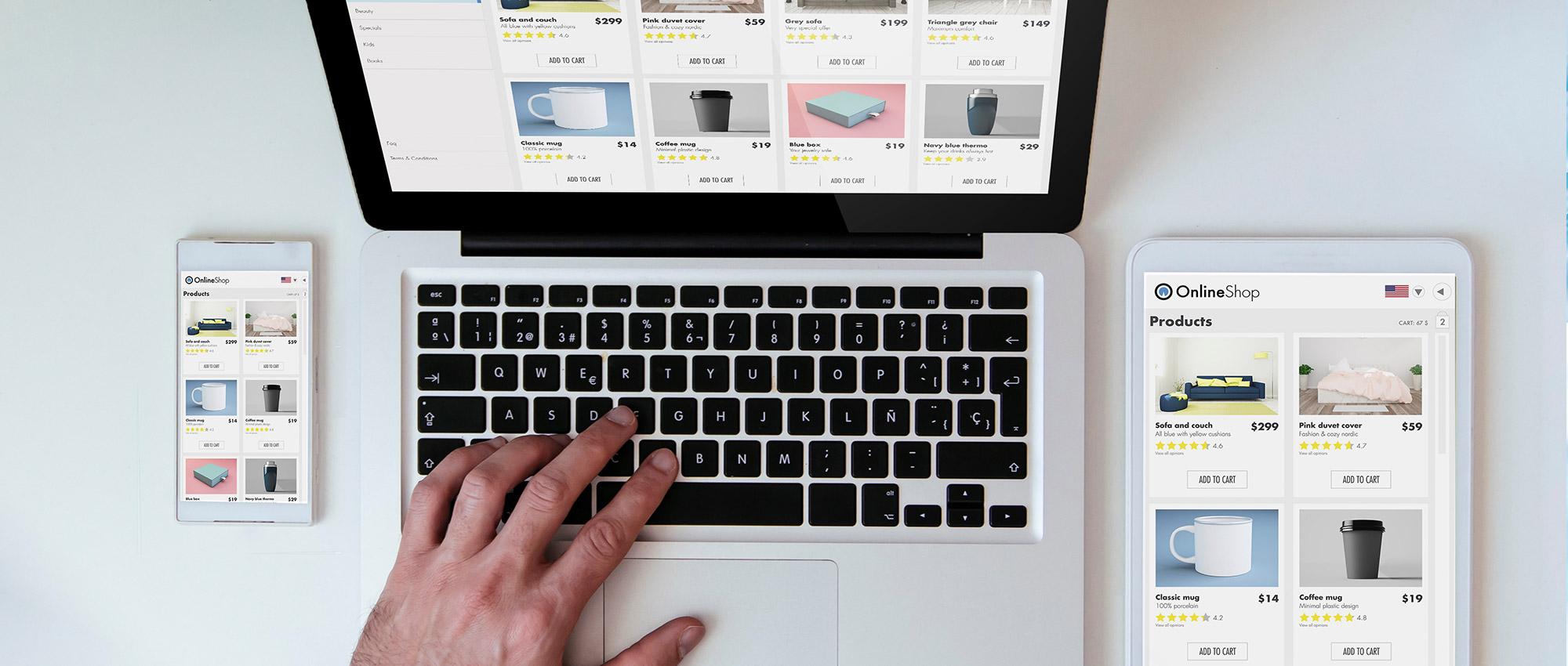
Responsive Design ist eine Webdesign Verfahrensweise, bei der eine Webseite so gestaltet wird, dass sie sich automatisch an die verschiedenen Bildschirmgrößen und Geräte anpasst. Das Ziel ist die optimale User Experience (Nutzererfahrung) auf jedem Gerät, vom Desktop Computer über Tablets bis zum Smartphone.
Das Responsive Designs beinhaltet eine Kombination aus flexiblen Gittern und Layouts, zur Bild- und Schriftgrößenanpassung, damit jede Webseite auf allen Ausgabegeräten les- und nutzbar ist. Das Responsive Design passt, unter Verwendung von Medienabfragen, die Inhalte dynamisch für beliebige Bildschirm Größen und Auflösungen an. Das gilt auch für flexible Bilder und CSS 3 Technologien.
Responsive Design erfordert, als eine Webdesign Gestaltungstechnik, dass jede Webseite sich automatisch an die Bildschirmgröße und Geräteanforderungen anpasst. Damit sieht die Webseite auf jedem Desktop Computer gleich aus und funktioniert wie auf dem Tablet oder Smartphone.
Bei der Erstellung der Webseite werden verschiedene Techniken und Tools eingesetzt. Dazu gehören flexible Layouts, Media Queries, Bilder in verschiedenen Auflösungen und Fluid Grids. Die Darstellung der Webseite auf allen Geräten und Bildschirmgrößen bietet damit eine gute User Experience, also Nutzerfreundlichkeit mit leichter Navigation.
Responsive Design ermöglicht einer Webseite also sich automatisch an verschiedene Gerätegrößen und -anforderungen anzupassen und eine nahtlose und optimale User Experience auf allen Geräten zu gewährleisten.
Was bewirkt Responsive Design?
Ein Responsive Design mit guter User Experience stellt eine Webseite auf verschiedenen Geräten wie Desktop Computern, Tablets und Smartphones gleichermaßen nutzerfreundlich und ansprechend dar.
Das bedeutet konkret:
- Bessere Nutzererfahrung: Eine Webseite, die für verschiedene Geräte optimiert ist, sorgt für eine bessere Nutzererfahrung. Das bedeutet, dass Nutzer auf der Seite leichter navigieren und Inhalte besser lesen können, ohne dass sie scrollen oder zoomen müssen.
- Höhere Konversionsrate: Eine Webseite, die responsive gestaltet ist, führt zu einer höheren Konversionsrate, da Nutzer auf allen Geräten auf die gleiche Art und damit Plattform unabhängig auf Angebote oder Call-to Actions reagieren können.
- Größere Reichweite: Da immer mehr Nutzer das Internet mit den unterschiedlichsten Geräten nutzen, ist es wichtig, jede Webseite auf verschiedenen Geräten und Bildschirmgrößen optimal darzustellen. Eine responsive Webseite sorgt also dafür, dass die Seite für eine größere Zielgruppe zugänglich ist.
- Bessere Suchmaschinenplatzierung: Suchmaschinen bevorzugen Webseiten, die für verschiedene Geräte optimiert sind. Eine responsive Webseite erhält daher mehr Aufmerksamkeit und damit eine größere Chance auf eine bessere Platzierung in den Suchergebnissen.
Insgesamt sorgt ein responsive Webdesign also für eine bessere Nutzererfahrung, höhere Konversionsraten, größere Reichweite und eine bessere Sichtbarkeit in Suchmaschinen.
Was bedeutet Responsive Design für die User Experience?

Eine Webseite im Responsive Design bedeutet, dass sich das Layout und die Anzeige der Inhalte automatisch an die Größe und Auflösung des jeweiligen Endgeräts anpassen. Dadurch wird die Nutzung der Webseite auf verschiedenen Geräten wie Desktop Computern, Tablets oder Smartphones optimiert.
Eine optimale Anpassung der Webseite an verschiedene Geräte hat eine Vielzahl von Auswirkungen auf die User Experience (Nutzererfahrung). Dazu gehören unter anderem:
- Einfache Navigation: Eine Responsive Design Webseite ermöglicht es dem Nutzer wie gewohnt, auf der Seite zu navigieren, ohne ständig horizontal scrollen zu müssen. Das bedeutet schnellen, einfachen Zugriff auf die Inhalte und damit bessere User Experience.
- Schnellere Ladezeiten: Mit einer für die Anzeige auf mobilen Geräten optimierten Webseite werden die Ladezeiten der Seite reduziert. Eine schnell ladende Webseite führt zu einer besseren User Experience, da der Nutzer die Inhalte schnell angezeigt bekommt.
- Lesbarkeit: Die Responsive Design Gestaltung der Webseite stellt sicher, dass Texte und Bilder auf verschiedenen Bildschirmgrößen und -auflösungen immer gut lesbar sind.
- Benutzerfreundlichkeit: Eine optimierte Darstellung der Webseite auf verschiedenen Geräten führt zur besseren User Experience, da der Nutzer bekannten Navigationspfaden und Interaktionswegen folgt, bei immer gut lesbaren Texten.
Eine Responsive Design Webseite mit Bekatec Online Solutions ermöglicht eine bessere User Experience und damit ein positives Image der Webseite und des Unternehmens.
Warum ist der Wiedererkennungseffekt wichtig?
Der Wiedererkennungseffekt einer Webseite bezieht sich darauf, dass ein Nutzer eine Webseite aufgrund ihres Designs, ihrer Farben und ihrer visuellen Elemente sofort wiedererkennt. Ein wiedererkennbares Design trägt dazu bei, dass der Nutzer die Webseite als vertrauenswürdig und professionell wahrnimmt und sie mit positiven User Experience Erfahrungen verbindet.
Das Responsive Design einer Webseite erhöht den Wiedererkennungseffekt, da die Webseite auf allen Geräten konsistent und einheitlich aussieht. Eine konsistente wiederzuerkennende Darstellung ermöglicht es dem User sich über die Experience mit der Webseite zu identifiziert.
Eine nicht für verschiedene Geräte optimierte Webseite führt zu unterschiedlichen Designs und Darstellungen auf verschiedenen Geräten. Wenn der Nutzer auf einem Desktop Computer eine andere Darstellung der Webseite sieht als auf einem Smartphone oder Tablet,entfällt der Wiedererkennungseffekt und Verwirrung oder sogar Desorientierung beeinträchtigt dann die User Experience.
Durch das Responsive Design wird die Webseite immer auf die gleiche Weise dargestellt, unabhängig davon, auf welchem Gerät sie aufgerufen wird. Das stärkt den Wiedererkennungseffekt und der User hat eine positive Experience auf allen Geräten.
Welche technischen Voraussetzungen werden benötigt?
Ein Responsive Design benötigt folgende technische Voraussetzungen, zur optimalen Darstellung einer Webseite auf verschiedenen Geräten:
- Flexibles Layout: Das Layout der Webseite wird flexibel gestaltet, damit es sich an verschiedene Bildschirmgrößen und Auflösungen anpasst. Dazu werden beispielsweise CSS Grid oder Flexbox eingesetzt.
- Fluid Images: Bilder werden so optimiert, dass sie auf verschiedenen Geräten und Bildschirmgrößen darstellbar sind. Dazu werden Bilder in relativen Einheiten wie Prozent statt absoluten Einheiten wie Pixeln dargestellt.
- Media Queries: Media Queries ermöglichen, basierend auf den Eigenschaften des Geräts, CSS-Regeln im Responsive Design anzuwenden und auf der Webseite anzuzeigen. Auf diese Weise kann beispielsweise die Größe von Texten, Schriftarten oder Navigationselementen je nach Bildschirmgröße angepasst werden.
- Mobile-first Ansatz: Beim Responsive Design wird oft der mobile-first Ansatz verwendet. Hier wird die Webseite zunächst für mobile Geräte optimiert und dann schrittweise auf größere Bildschirme ausgeweitet. So bleibt die Webseite auch auf kleinen Bildschirmen immer gut les- und bedienbar.
- Testing: Eine wichtige Responsive Design Voraussetzung ist, die Webseite auf verschiedenen Geräten und in allen Bildschirmgrößen zu testen. Nur so kann sichergestellt werden, dass die Webseite auf allen Geräten optimal dargestellt wird und eine gute User Experience bietet.
Insgesamt erfordert das Responsive Design Verständnis für die Gestaltung von flexiblen Layouts, die Verwendung von Media Queries und den mobile-first Ansatz. Durch das Testen auf den verschiedenen Geräten wird die User Experience im Responsive Design auf optimale Funktionalität geprüft.
Welche Anforderungen stellt Responsive Design an das Webdesign?
Responsive Design stellt einige Anforderungen an das Webdesign, insbesondere im Hinblick auf die Barrierefreiheit.
Hier sind einige der wichtigsten Anforderungen:
- Übersichtlichkeit: Das Responsive Design erfordert eine klare und übersichtliche Gestaltung der Webseite, für die Lesbarkeit auf allen Ausgabegeräten und Bildschirmgrößen. Dabei werden auch barrierefreie Gestaltungsprinzipien wie eine klare Gliederung, ausreichend Kontrast zwischen Text und Hintergrund und eine sinnvolle Reihenfolge der Inhalte berücksichtigt.
- Bedienbarkeit: Eine Responsive Design Webseite muss auch auf mobilen Geräten einfach und intuitiv bedienbar sein. Dazu sollten Navigationselemente und Schaltflächen groß genug sein, um sie auch auf kleinen Bildschirmen einfach anzuklicken. Hier werden barrierefreie Prinzipien wie eine eindeutige Bezeichnung der Schaltflächen und eine klare Struktur der Navigation erforderlich.
- Bildoptimierung: Bilder sollten für verschiedene Bildschirmgrößen und Geräte optimiert werden, um sicherzustellen, dass sie schnell geladen werden und auf allen Geräten gut aussehen. Die Barrierefreiheit erwartet beispielsweise Bilder mit möglichst relevanten alternativ Texten.
- Prüfung auf Barrierefreiheit: Eine Responsive Design Webseite sollte auf Barrierefreiheit geprüft sein, um den Zugang für alle Nutzer sicherzustellen. Hier kommen Bildschirmleseprogramme und andere Assistenztechnologien zum Einsatz, damit alle Inhalte der Webseite auch von Nutzern mit Behinderungen wahrgenommen werden.
Insgesamt erfordert das Responsive Design eine Gestaltung, die auf verschiedenen Geräten und Bildschirmgrößen funktioniert und gleichzeitig barrierefrei ist. Dazu werden klare Gestaltungsprinzipien und barrierefreie Techniken berücksichtigt.
Welche Gestaltungsprinzipien sind für ein Responsive Design von Vorteil?
Es gibt verschiedene Gestaltungsprinzipien, die für ein Responsive Design von Vorteil sind. Hier sind einige der wichtigsten Prinzipien:
- Mobile-first Design: Das mobile-first Design optimiert die Webseite zuerst für mobile Geräte und weitet dann auf die größeren Formate aus. Das mobile-first Design sorgt für eine klare und übersichtliche Gestaltung der Webseite damit sie auch auf kleinen Bildschirmen gut lesbar und bedienbar ist.
- Skalierbare Grafiken: Grafiken sollten skalierbar sein, damit sie auf verschiedenen Geräten und Bildschirmgrößen gut aussehen. Hierbei kann ein SVG Format für Grafiken genutzt werden.
- Flexibles Layout: Das Layout der Webseite erhält eine flexible Gestaltung, damit es sich an die verschiedenen Bildschirmgrößen und Auflösungen anpasst. Hier werden zur Gestaltung des dynamischen Layouts CSS-Grid oder Flexbox eingesetzt.
- Einfache Navigation: Die Navigation auf einer Webseite wird einfach und intuitiv gestaltet, mit ausreichend großen und gut lesbaren Navigationselementen und klarer Struktur, damit sie auch auf mobilen Geräten bedienbar ist.
- Schnelle Ladezeiten: Eine Responsive Design Webseite muss schnell geladen sein, für eine gute User Experience. Hierbei reduzieren optimierte Bilder und Grafiken die Ladezeiten.
- Barrierefreiheit: Barrierefreie Gestaltung eines Responsive Design beachtet, dass die Webseite für alle Nutzer zugänglich ist. Hier sind gute Lesbarkeit und ausreichend Kontrast zwischen Text und Hintergrund klare Gestaltungsprinzipien.
Responsive Design erfordert eine Gestaltung, die sich an verschiedene Geräte und Bildschirmgrößen anpasst und gleichzeitig eine gute User Experience bietet. Durch die Einhaltung dieser Gestaltungsprinzipien entsteht eine funktionale und leicht bedienbare Webseite, für die Nutzung auf allen verfügbaren Geräten.
Hier weiterlesen:

